
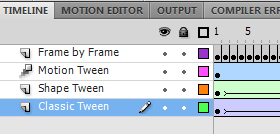
In Flash there are two different ways of animating your drawings: frame by frame or tweening. Frame by frame is where you create an object on each frame (see image below) and make a slight adjustment to a single or multiple objects to indicate movement. Tweening on the other hand, is where you make only a few KEY frames and Flash goes and creates the frames that aren't as vital to have. In CS4 there are three different kinds of tweening (see image below): Motion Tween, Shape Tween and Classic Tween. I’ll go over all three different types of tweens in more detail in my next post "Why Three Types of Tweens?".
There are both pros and cons to each and knowing which to use is a very important decision you will have to make. If you want to have a realistic animation you may choose to do a frame by frame. Or if you are going for a less of a realistc look then using a tween may be your best bet.
Frame By Frame
In order to create a realistic feel you will need complete control over every object in your animation. This will consist of creating a frame for each small movement. For instance, if you had a couple sitting on a park bench talking, you would have many different things happening all at the same time. The mouths will be moveing on the two sitting on the bench as if they were caring on a conversation with each other. During which other people are walking by or dogs running on the grass in the back ground. You may have a bug or bird fly across the screen and even have a slight breeze blowing leaves, hair and/or branches around. You cannot leave realistic details like this to Flash.
The pros for frame by frame are COMPLETE control. You can make a frame for every 1/4 of an centimeter of movement, which brings me to the cons. The cons for frame by frame is this process is very time consuming and when compared to an animation of tweening, frame by frame adds significant size to your file. A big concern if you mean to put your finished animation up on the web.
Tweens
Tweening is about making it easier for you. Say you wanted to have a ball rolling across the floor you would only have to draw three frames; one to show the ball starting on one side, one with the ball in the middle of the screen and one at the other side of the screen. Tween the key frames together and tada, you have your animation. Complete that fast, saving you much time and effort.
The pros for tweening are faster development time and a smaller file size, the cons are less control over your animation and more of a non-realistic look.
So, we learn the more control you have over your animation, the more you sacrifice in time and file size. Besides nobody ever said you can’t combine the two. In fact, that's what a lot of professional animators do: take care of the difficult stuff themselves, and rely on Flash to fill in the areas that aren't as important.